Customize CREW to your Brand with Theme Settings
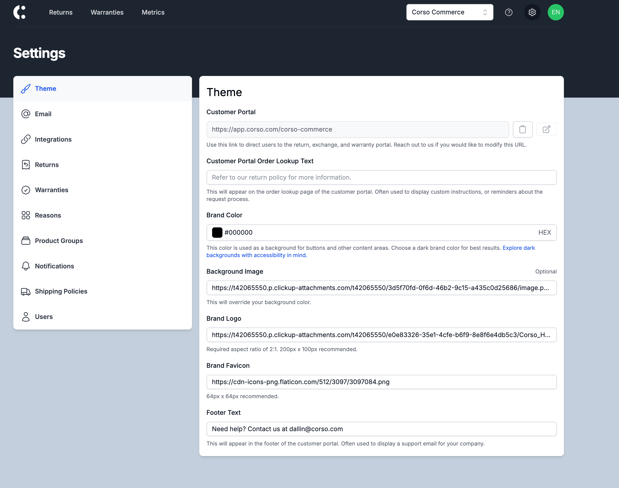
Theme settings is where you can customize the Customer Portal to fit your brand exactly. The following settings will allow you to change how the portal looks so that customers recognize your brand as they process a request.
Customer Portal
This URL is what you can use to direct customers to the Customer Portal to process a return or warranty request. If you would like to modify the URL itself, reach out to Corso for assistance.
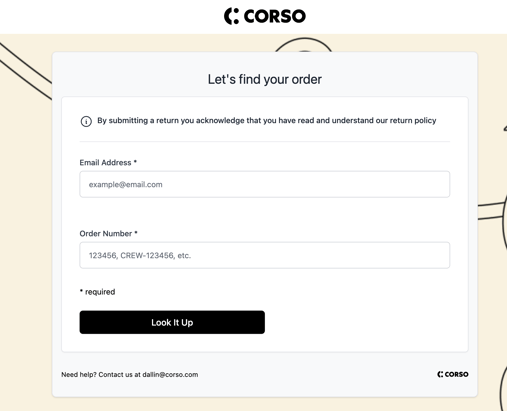
Customer Portal Order Lookup Text
This text appears on the order look up page of the customer portal. It's often used to display custom instructions or text that you may want your customers to be aware of when starting a request.
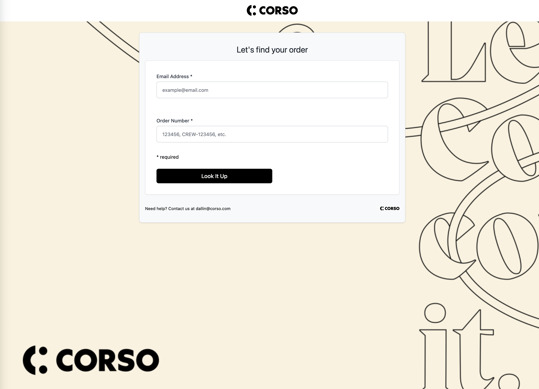
Customer Portal Example:

Brand Color
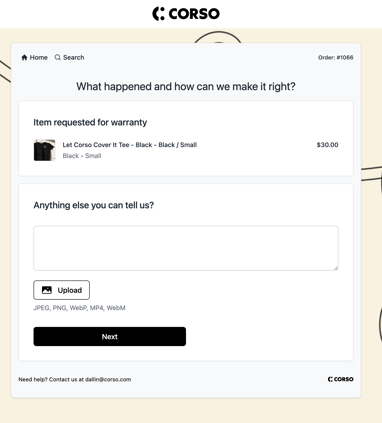
The color used as your primary color on buttons and other content areas. We suggest choosing a dark brand color for best results.
Brand Color Example: The 'Upload' and 'Next' both use the set primary color.

Background Image
Provide a URL for an image you would like to set as the background of your customer portal. When used, this will override your background color.
Background Image Example:

Brand Logo
This is the Logo that displays at the top of the Customer Portal.

Brand Favicon
The image that will be used for the favicon found in the browser tab for your customer portal

Footer Text
This is a custom text field where you can add any additional information at the footer of the customer portal